Front-end Customer Panel
Front-end Customer Panel in the Booknetic - WordPress Appointment Booking and Scheduling system
Front-end Customer Panel in the Booknetic - WordPress Appointment Booking and Scheduling system

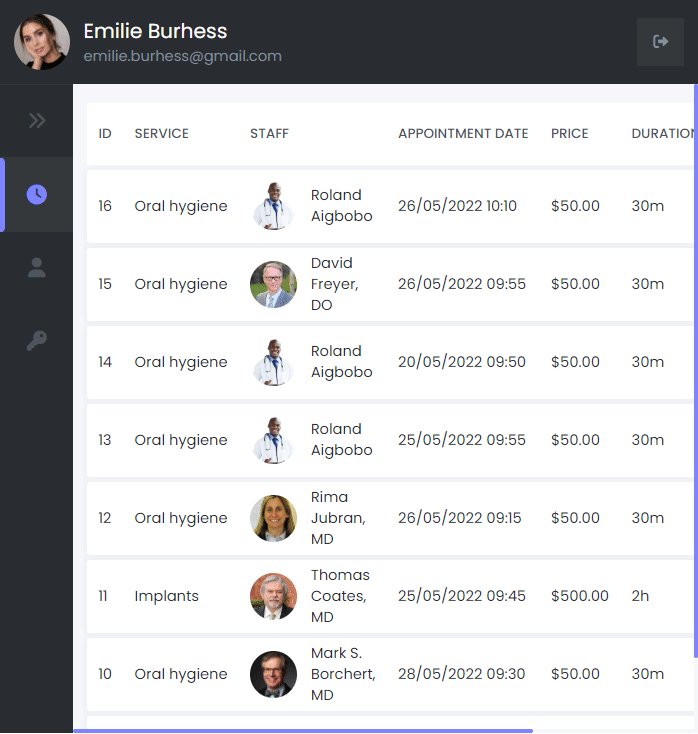
The Front-End Customer panel allows your customers to manage their appointments or to make changes to their appointments. Thanks to the front-end customer panel, your customers will be able to create their profiles and make changes to their profiles.
Please note that the customer panel is not for booking appointments. You need to configure the booking block so that your customers can book appointments without logging in to your website.
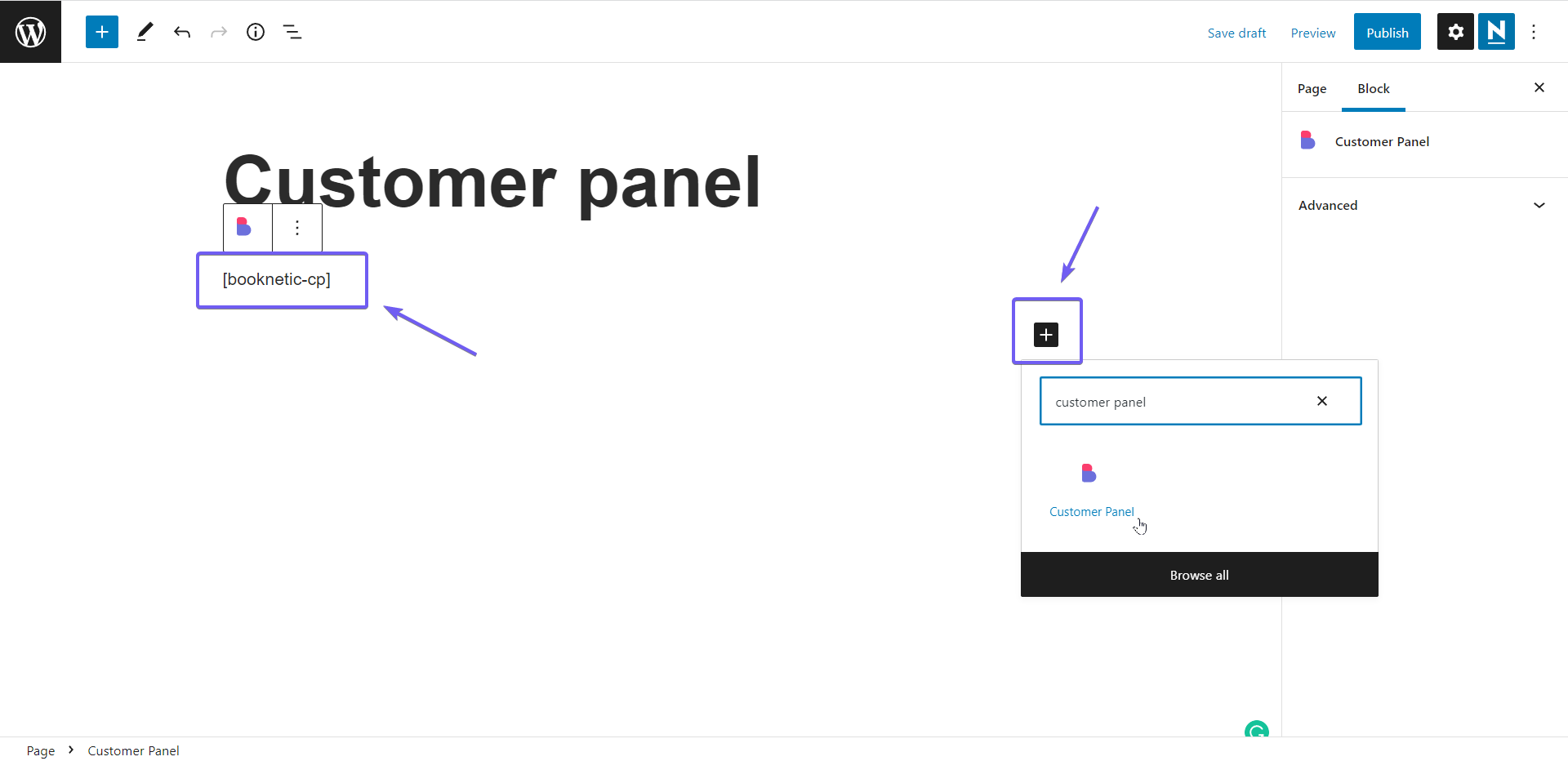
Firstly, you need to add [booknetic-cp] shortcode on the page where you want to configure your customer panel. Or if you are using Gutenberg, just search for the Customer panel and click it to add.

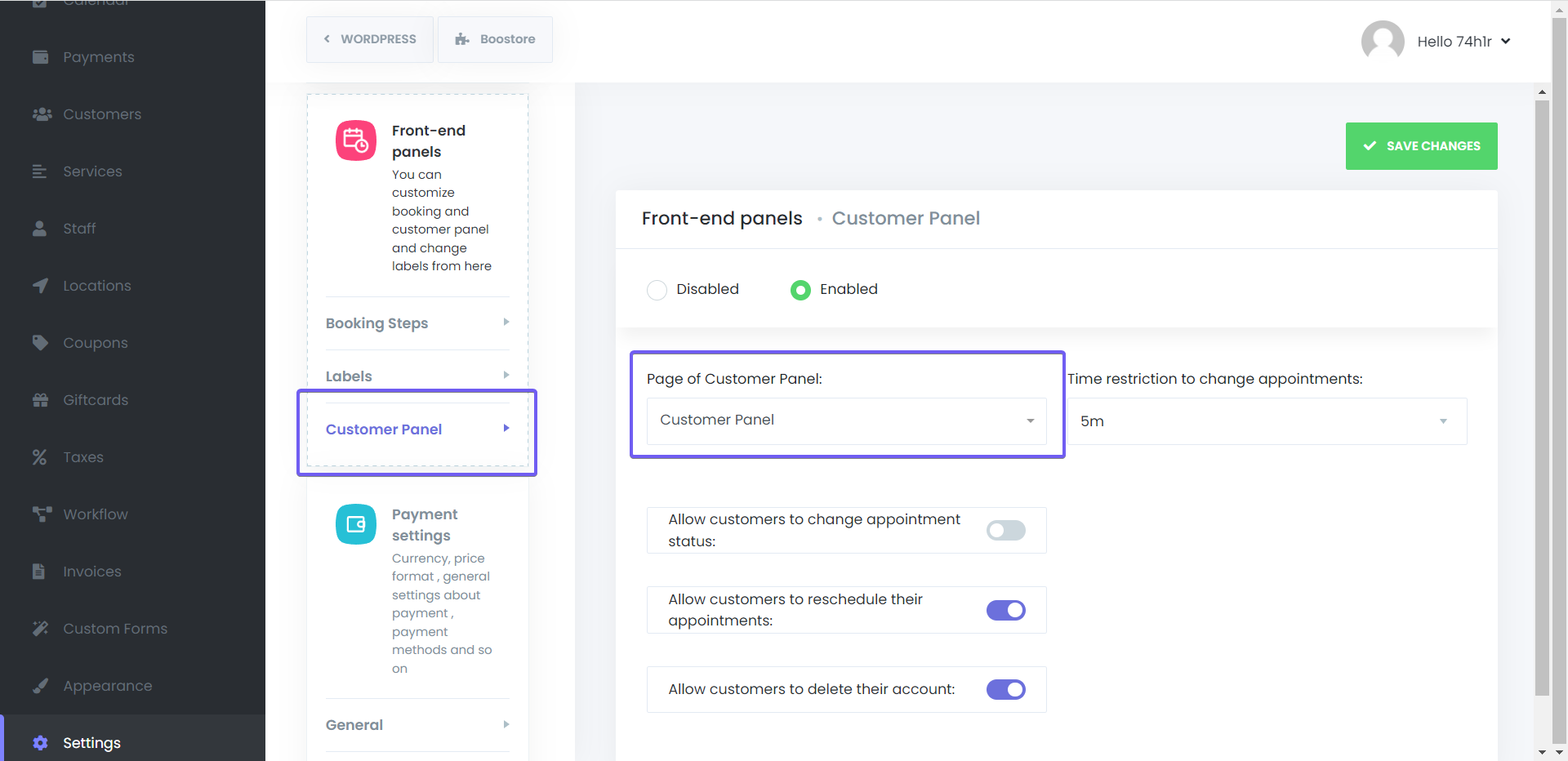
After setting your Front-end Customer Panel page, you will need to enable the Front-end Customer Panel option. For this purpose, you are supposed to go through this directory: Booknetic > Settings > Front-end panels > Customer Panel and Enable Customer Panel. After enabling Customer Panel, you choose the page in which you set up the Front-end Customer Panel.

In this section, you can determine the authorities that you can give your customers about their accounts. These include the following.
Also, you need to enable the option called "Create a new wordpress user on new booking"Otherwise WordPress users for Booknetic customers will not be created.
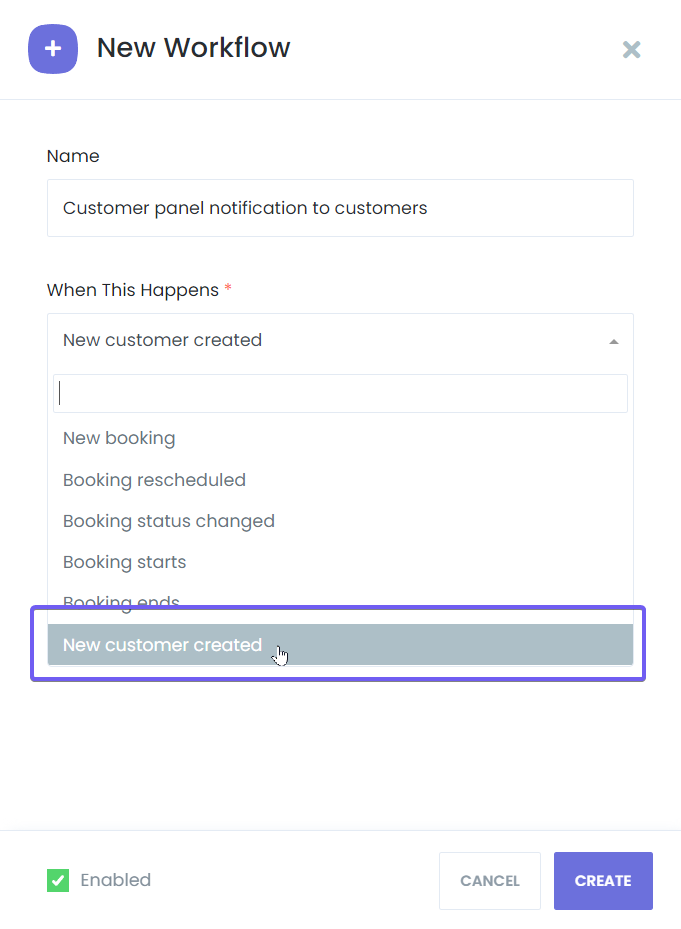
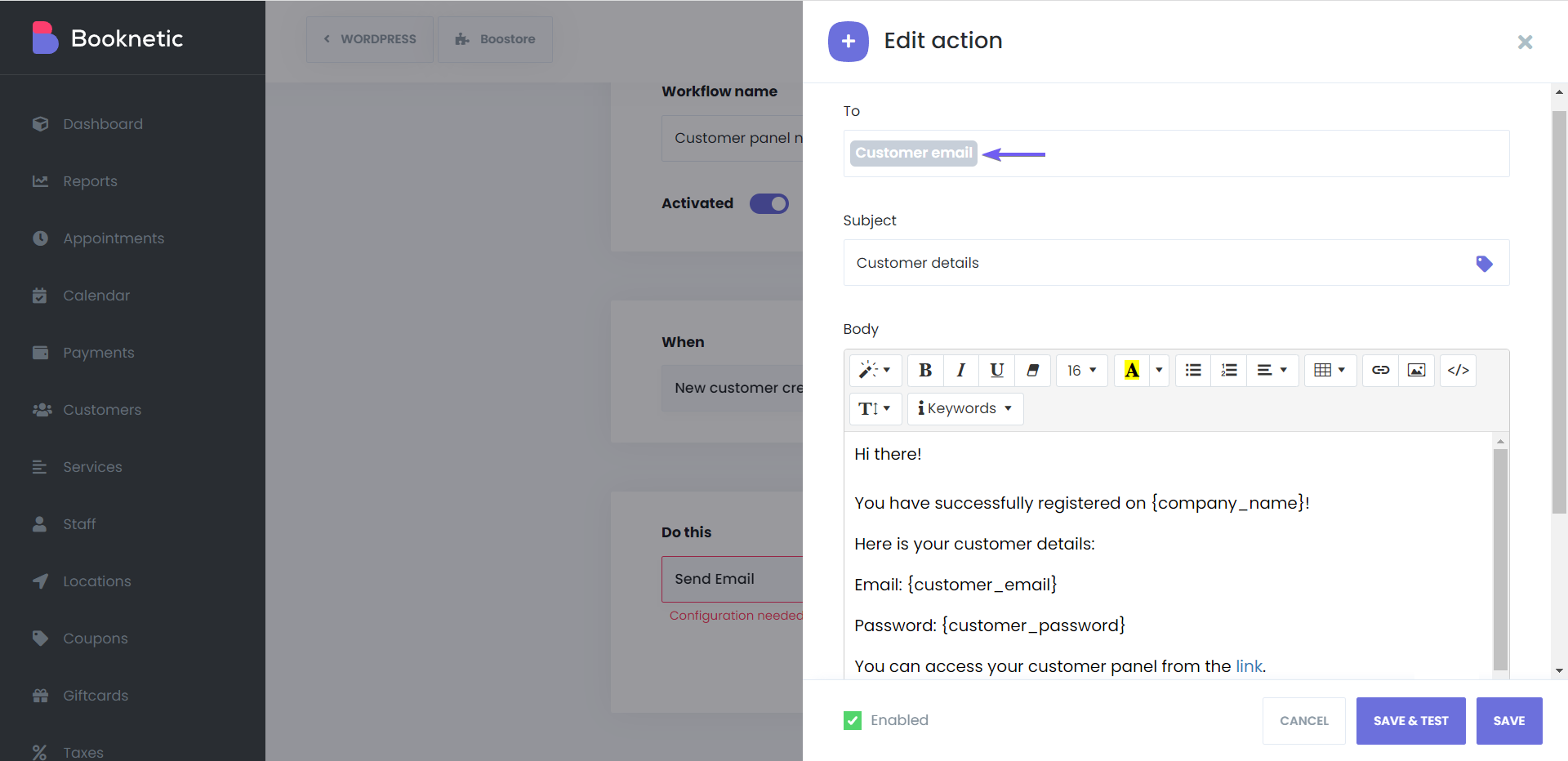
Customer panel is ready, now let's create the workflow to send new customer notifications. Create a new workflow and select the "New customer created" event and any notification action you want. This workflow event will automatically create customer accounts upon their appointments. The random password will be created and will be sent to the customer via notifications.

Add the proper keywords on your notification template, select the Customer for the "To" section, and click to Save.

Thus, when the unregistered customer makes an appointment on your website, the random password will be generated and sent to the customer via notifications.
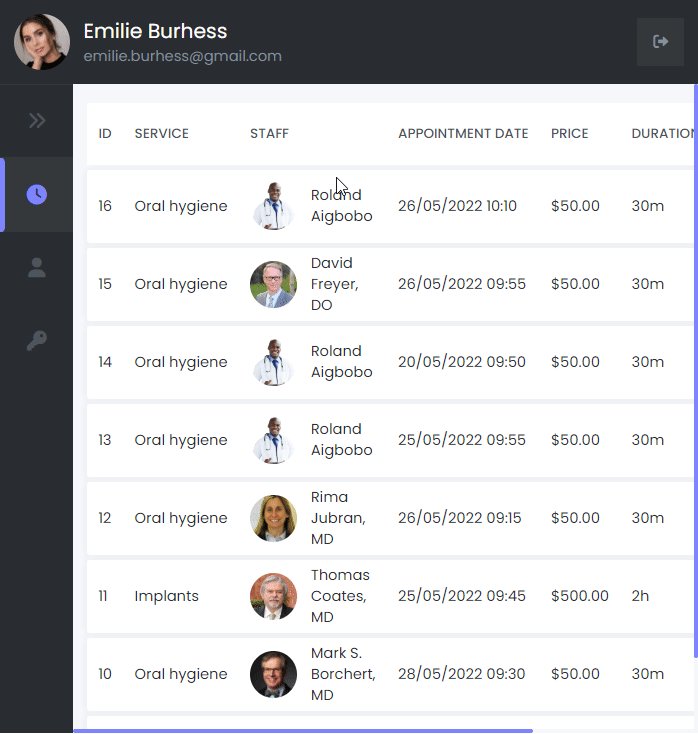
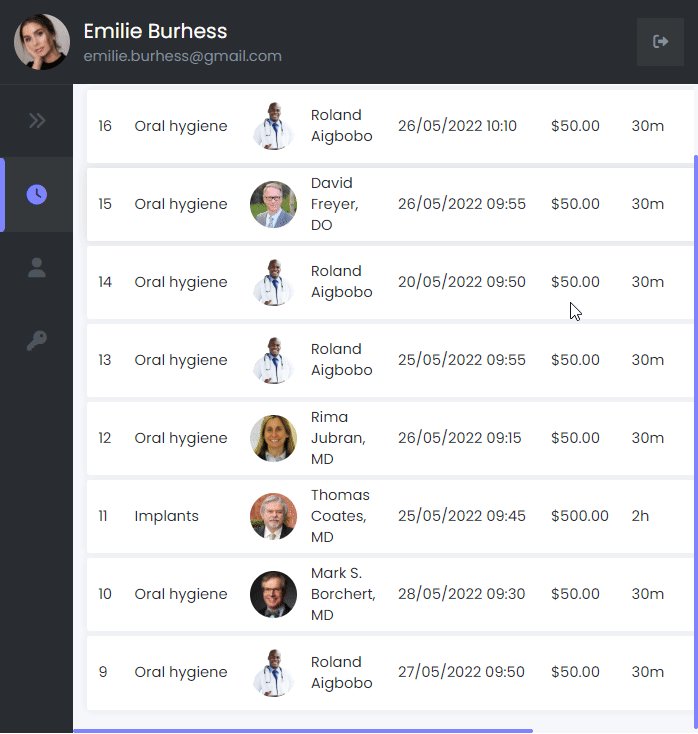
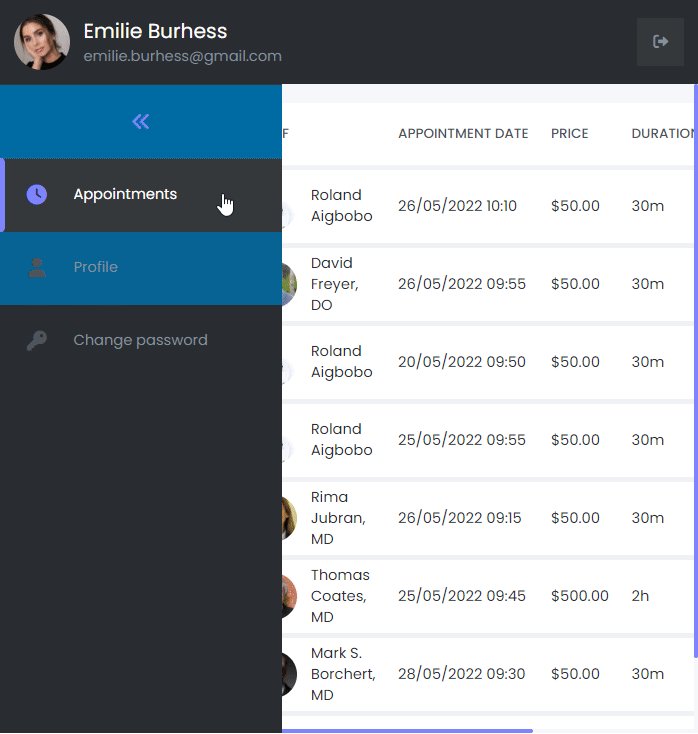
Customers will be able to access the customer panel for changing their passwords and managing their appointments.
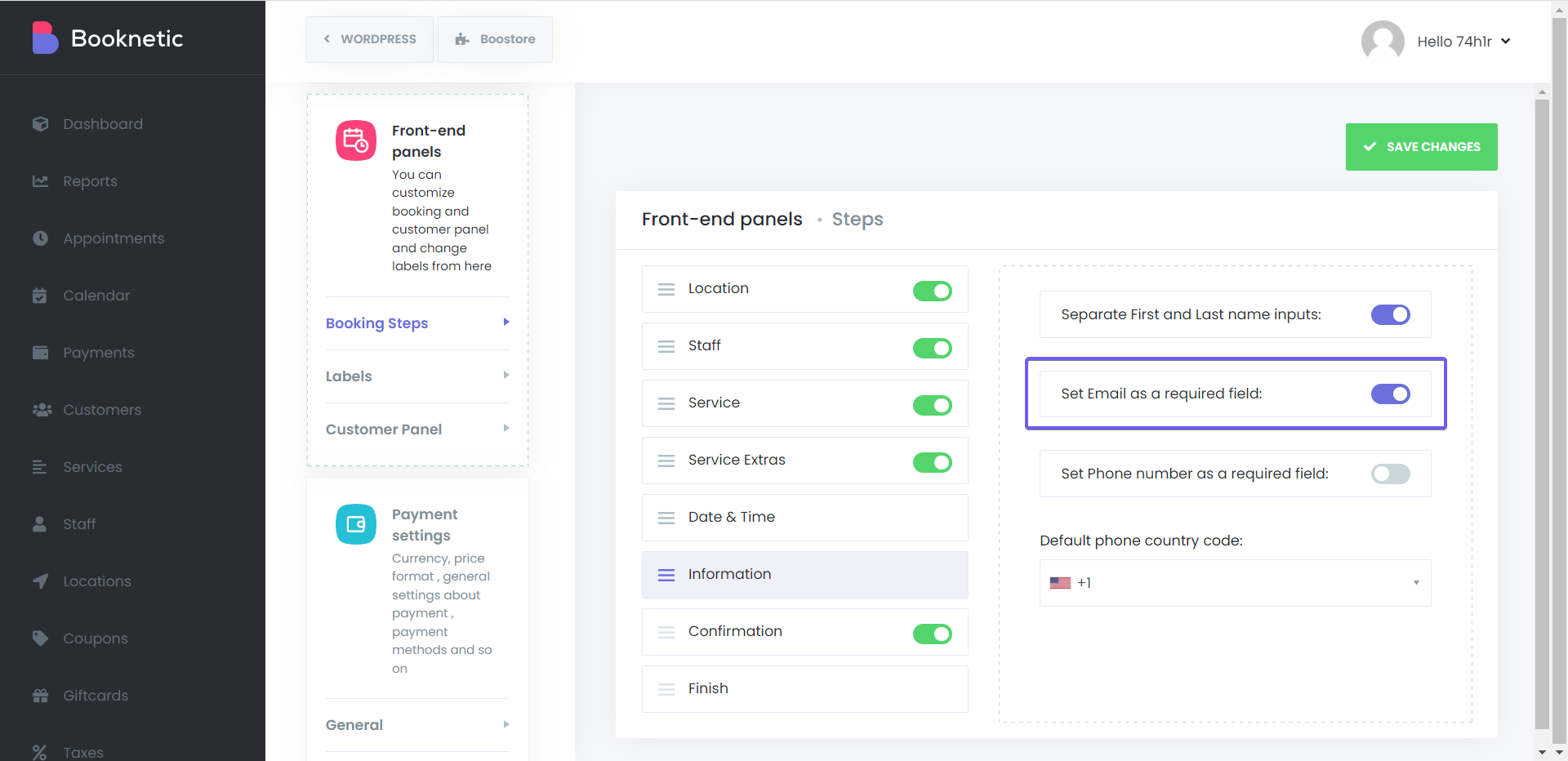
Please keep in mind that, as far as the email of your customers will be also their username, you will need to make an email address field is a required field for the correct configuration of your Front-end Customer Panel.

Sometimes you may prefer to allow registration for your website without the need to make an appointment. We've made it possible through our convenient "Sign-up" widget for Booknetic. To get started, follow these steps:
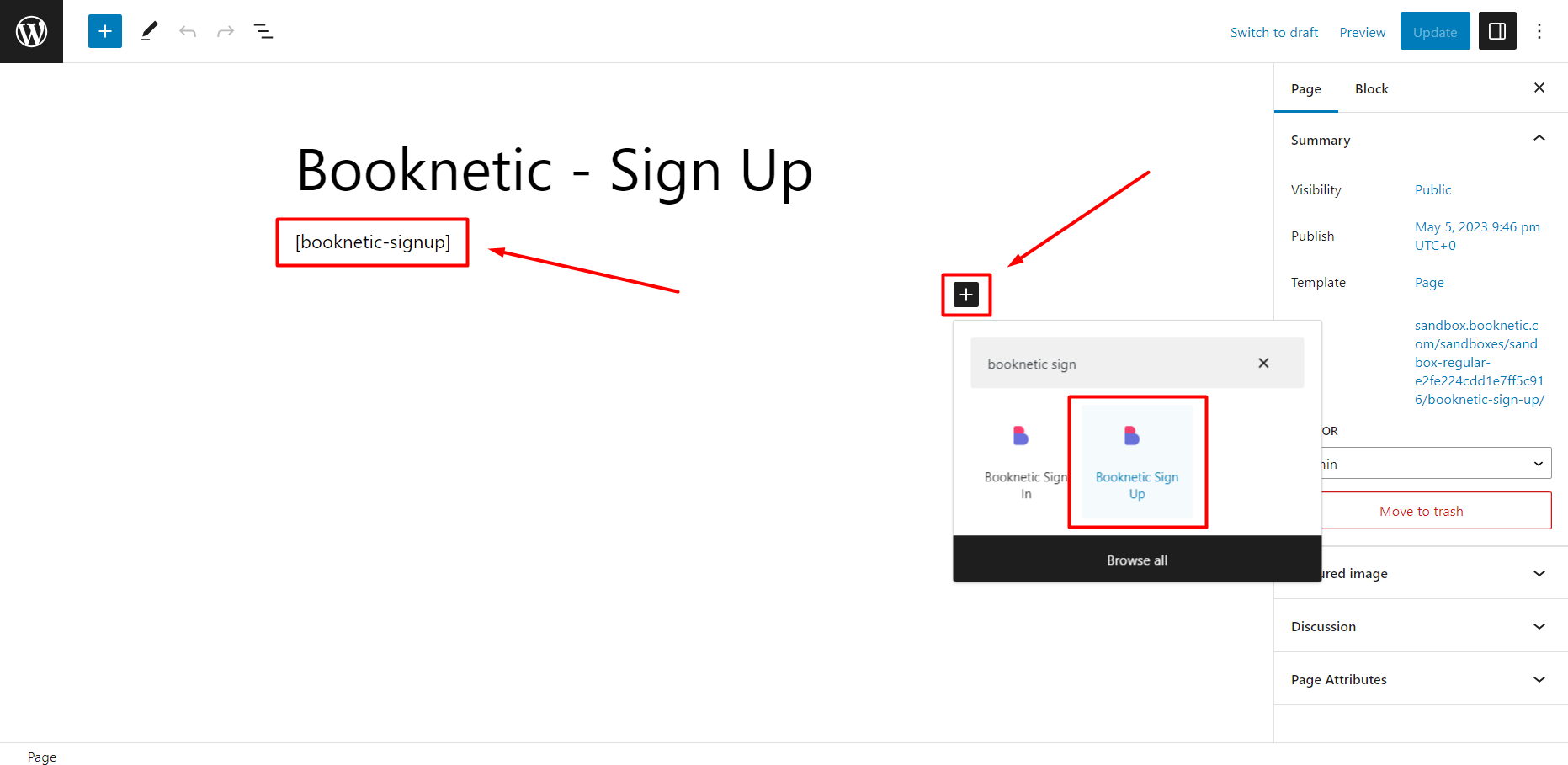
Create a new page in your WordPress and add the [booknetic-signup] shortcode to the newly created page.

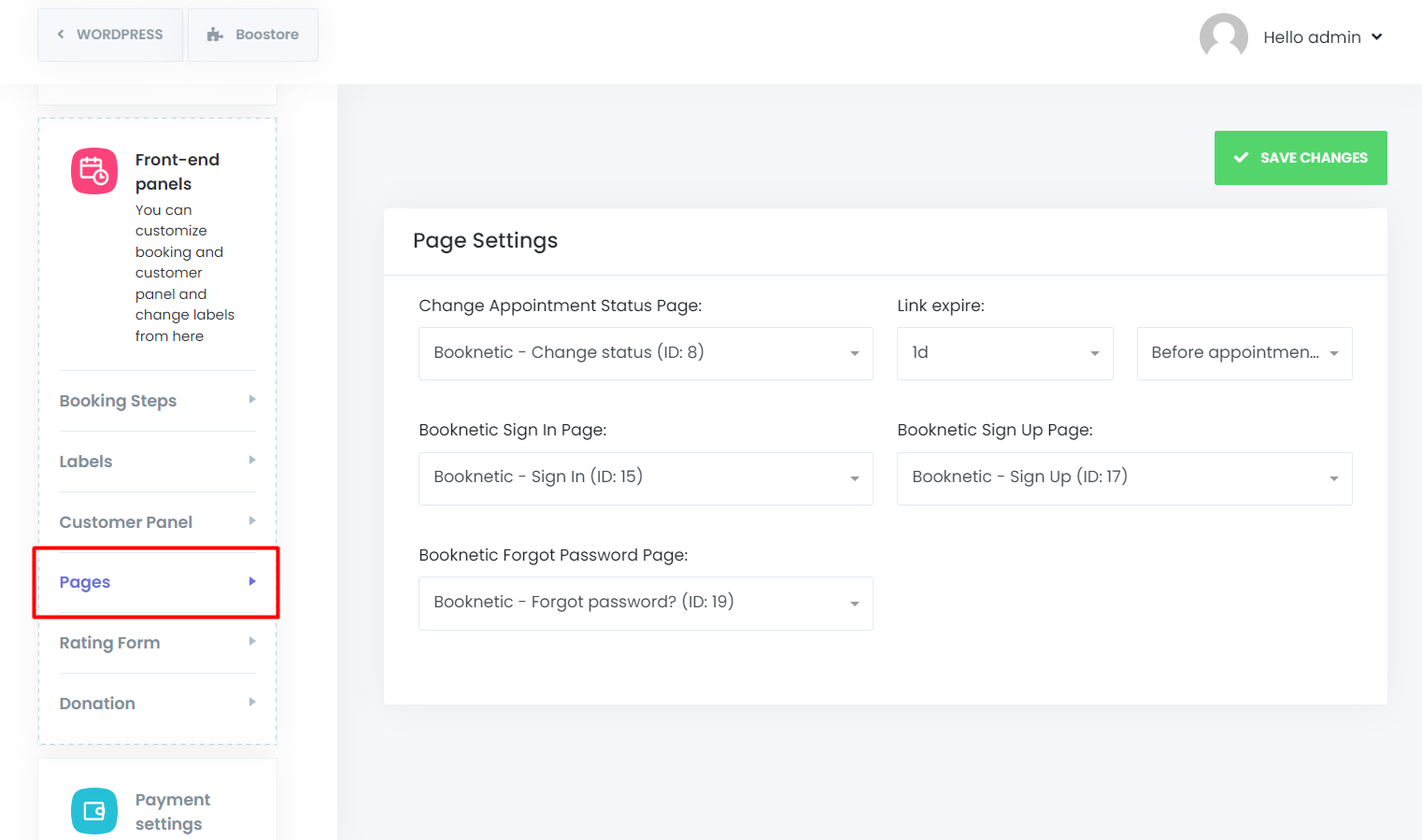
Navigate to Booknetic > Settings > Front-end panels > Pages and ensure that the "Sign-Up," "Sign-In," and "Forgot password" pages are correctly defined.

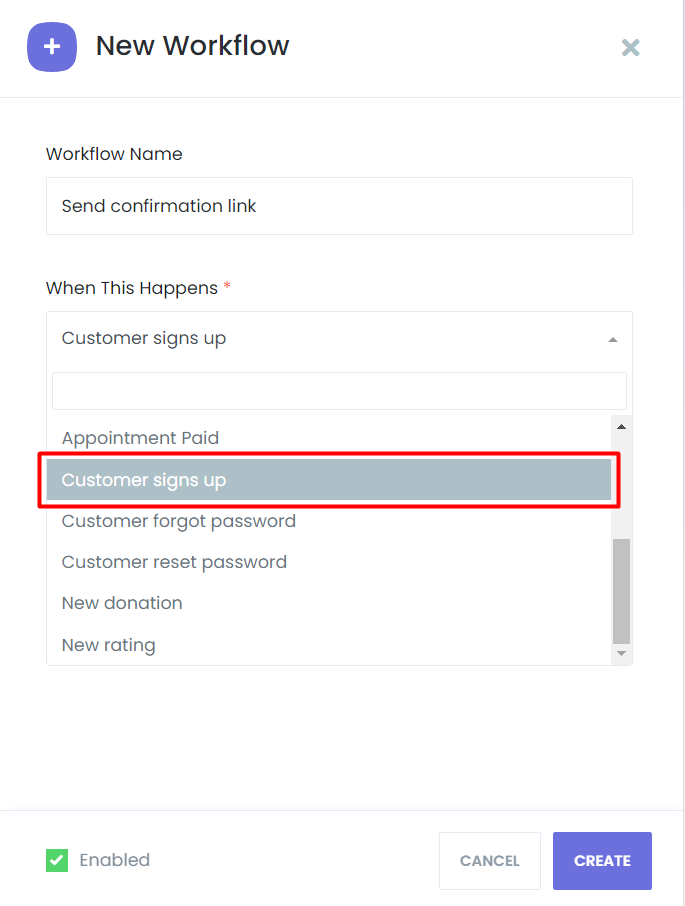
Next, go to Booknetic > Workflows and create a new workflow with the event "Customer signs up." This workflow will be triggered when a customer completes the sign-up process. To enhance the sign-up experience, you can select the "Send Email" action within the workflow. This will automatically send a confirmation link to the customer via email notifications.

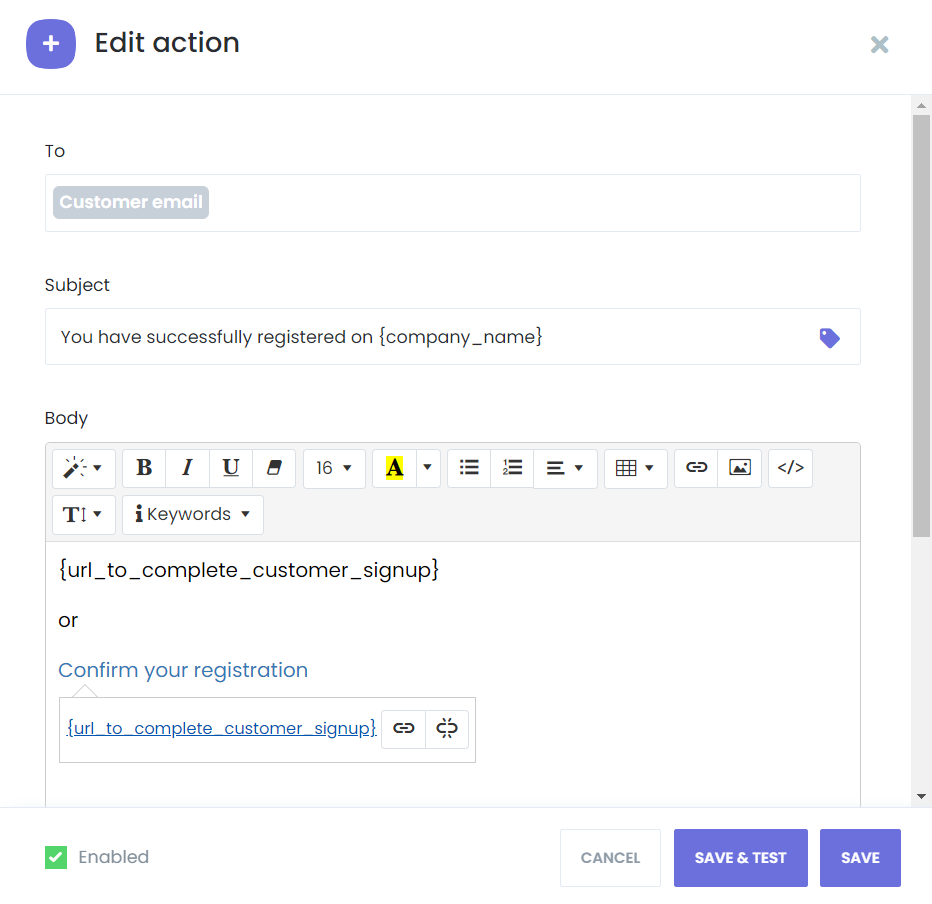
In the email template, include the following shortcode: {url_to_complete_customer_signup}. This shortcode will generate the unique confirmation link for the customer.

Save the workflow to ensure the changes take effect.
Great! Now you're all set to test the sign-up process. Visit the sign-up page you created and proceed to create a new account for testing purposes. After submitting the sign-up form, you will receive an email notification containing the confirmation link. Simply click on the link to confirm your registration, and your customer profile will be successfully created.
Step 1: Click on Booknetic
.png)
Step 2: Go to Boostore
.png)
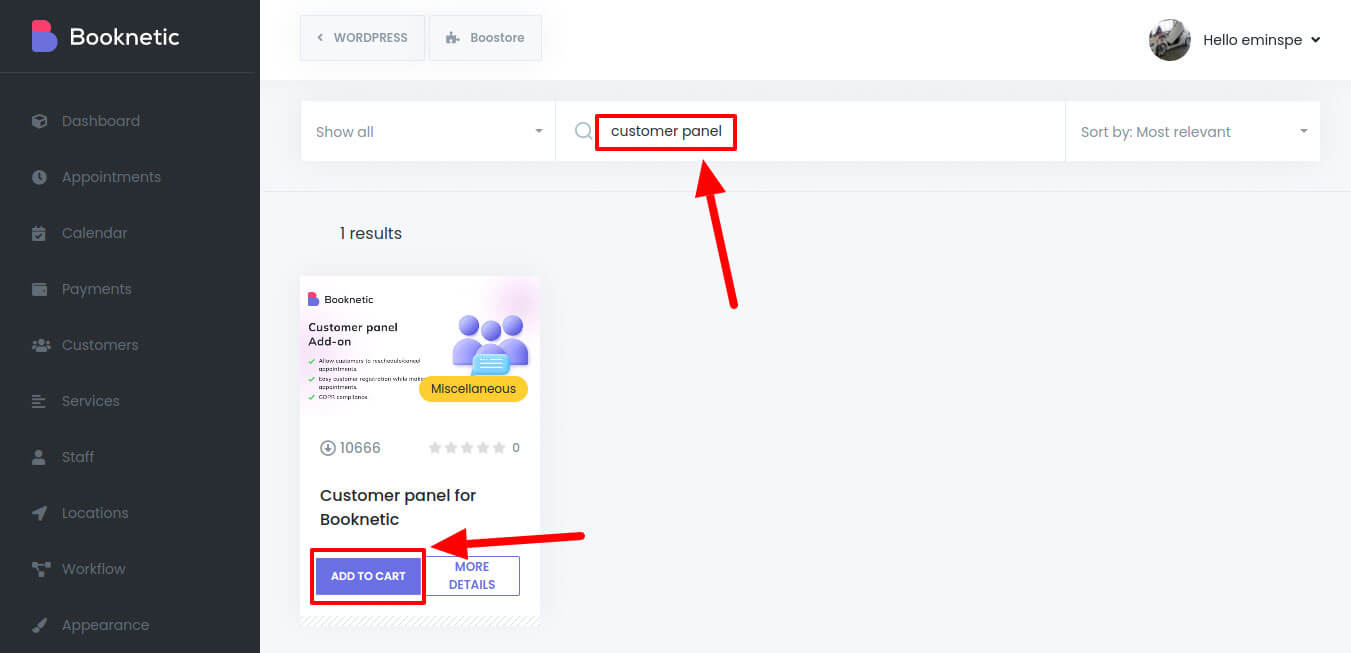
Step 3: Write the name of the add-on to the search bar
.png)
Step 4: Click add to cart