Booking panel in Popup/Modal
Booking panel in Popup/Modal
We use cookies on our website to provide you with the best possible user experience. By using our website or services, you agree to their use.
UP TO
60% OFFBooking panel in Popup/Modal

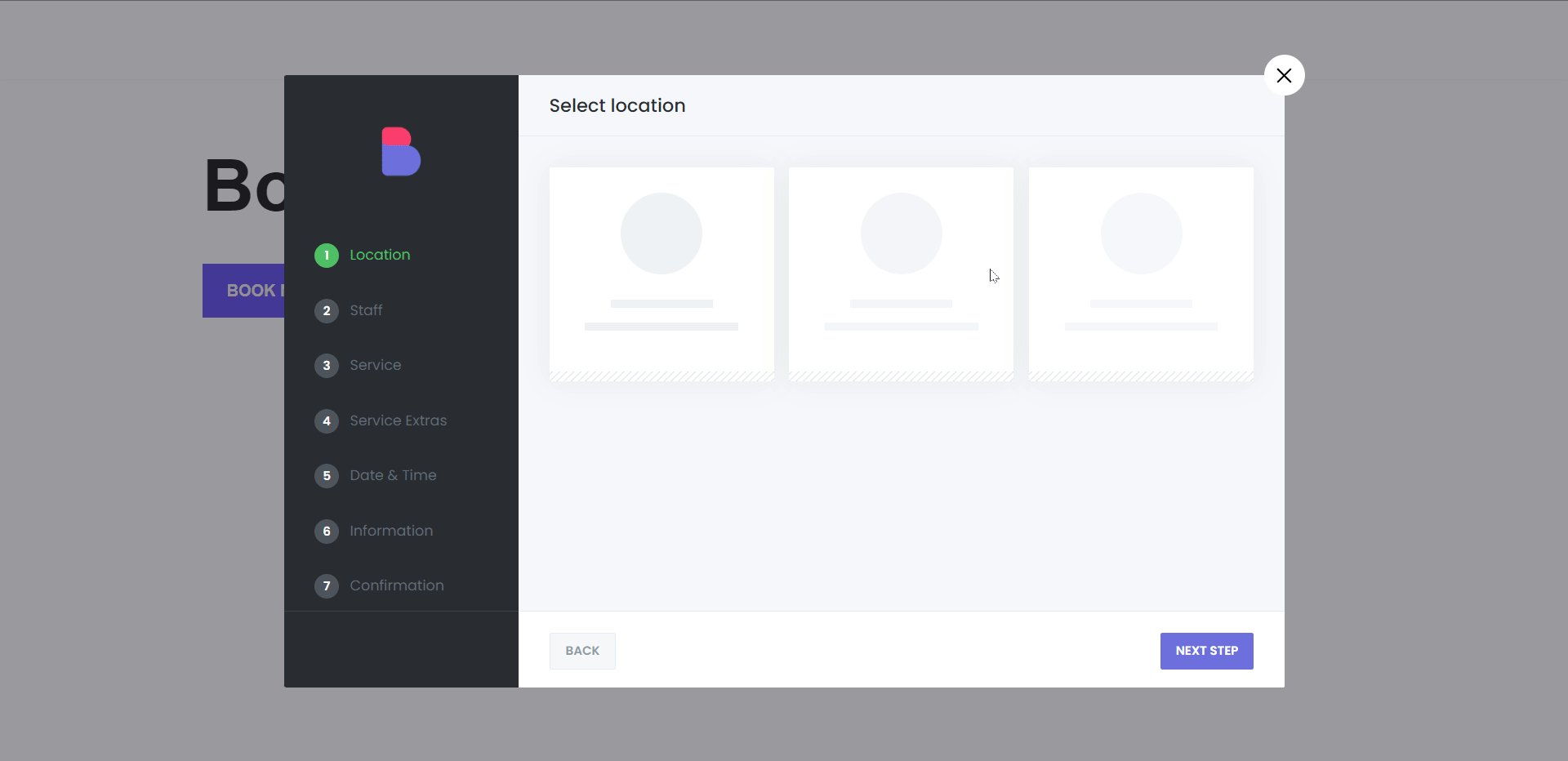
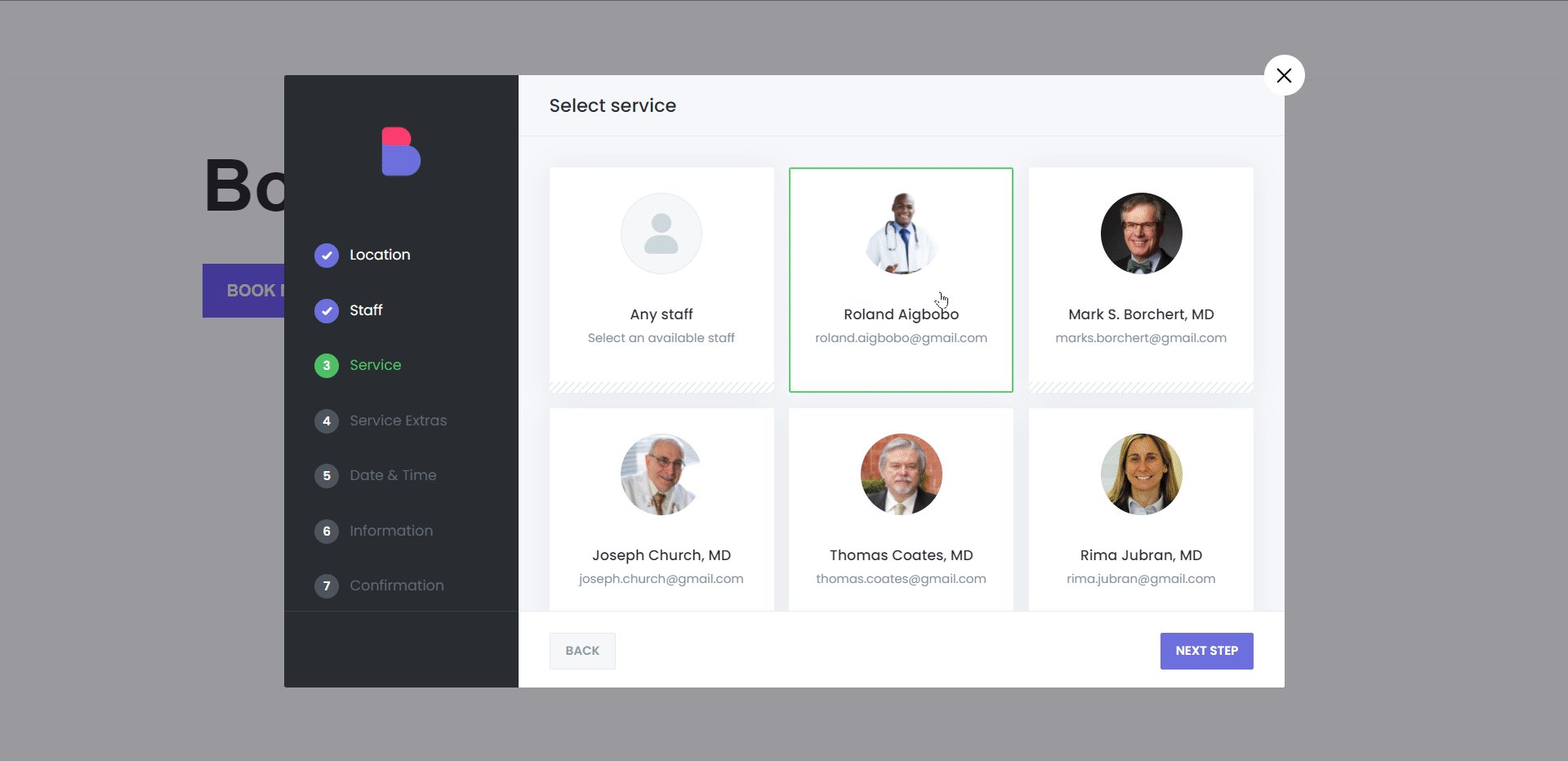
In order to use the booking panel in popup/modal, you can follow the instructions below.
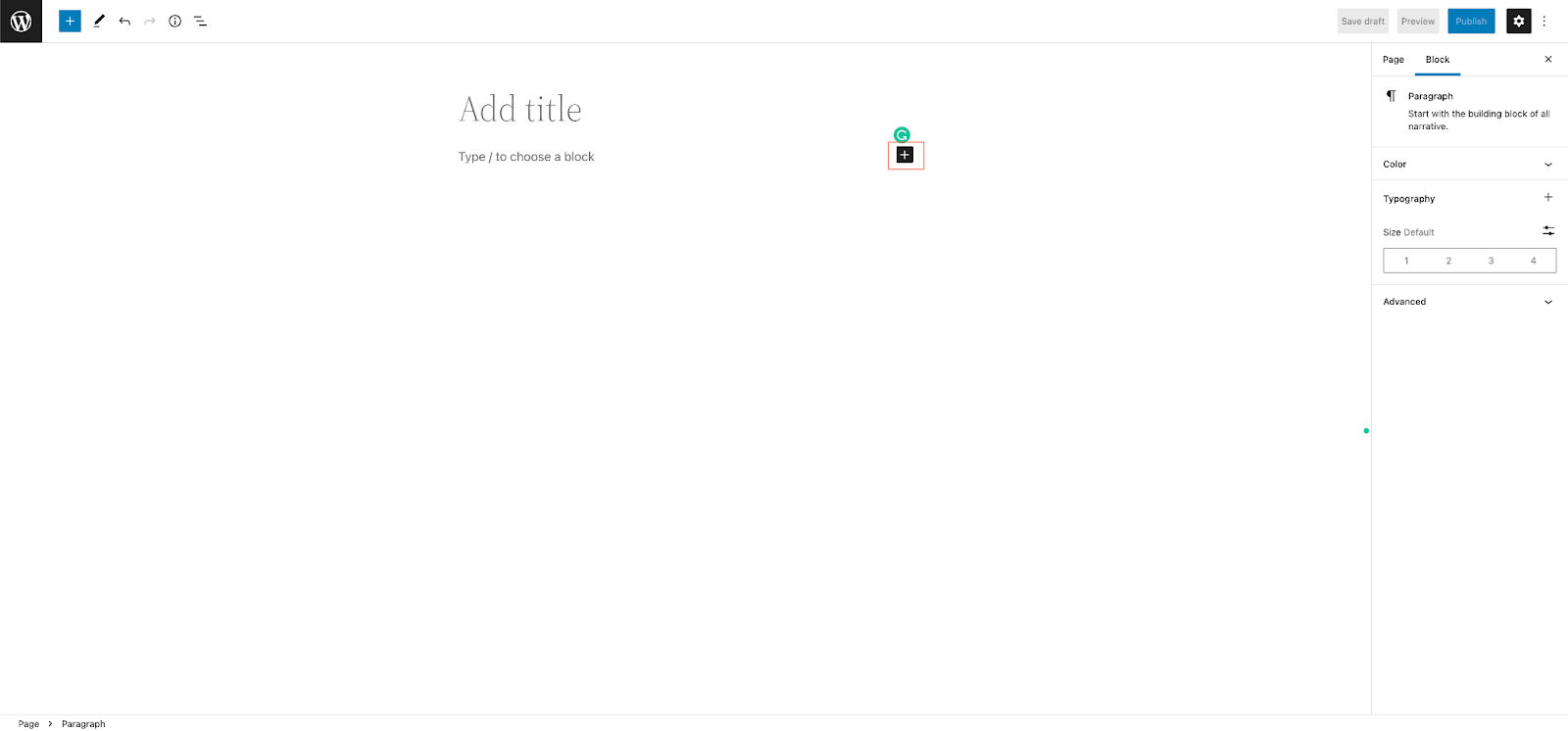
Create/Edit a page and Click ➕ icon

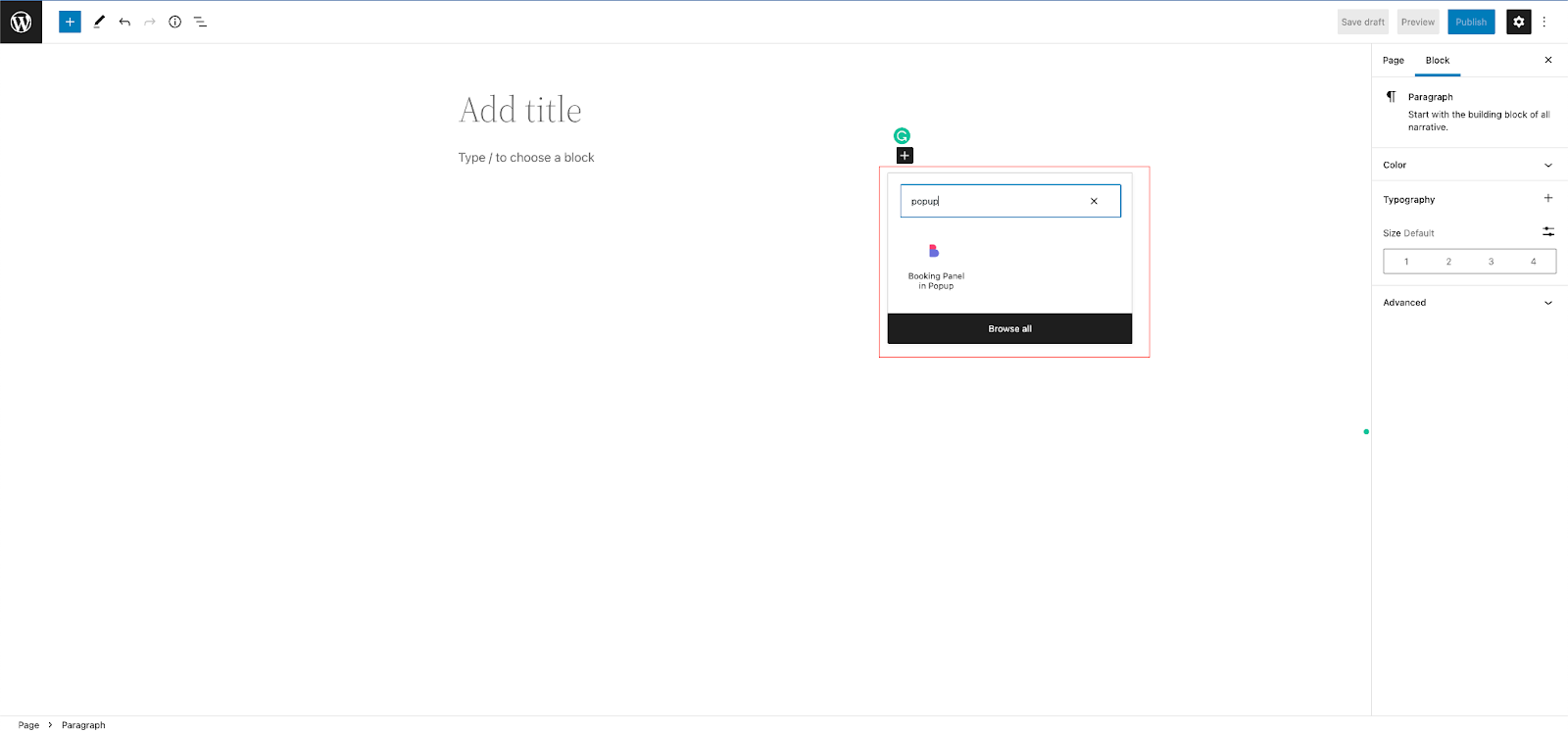
Search for Popup and click “Booking Panel in Popup”

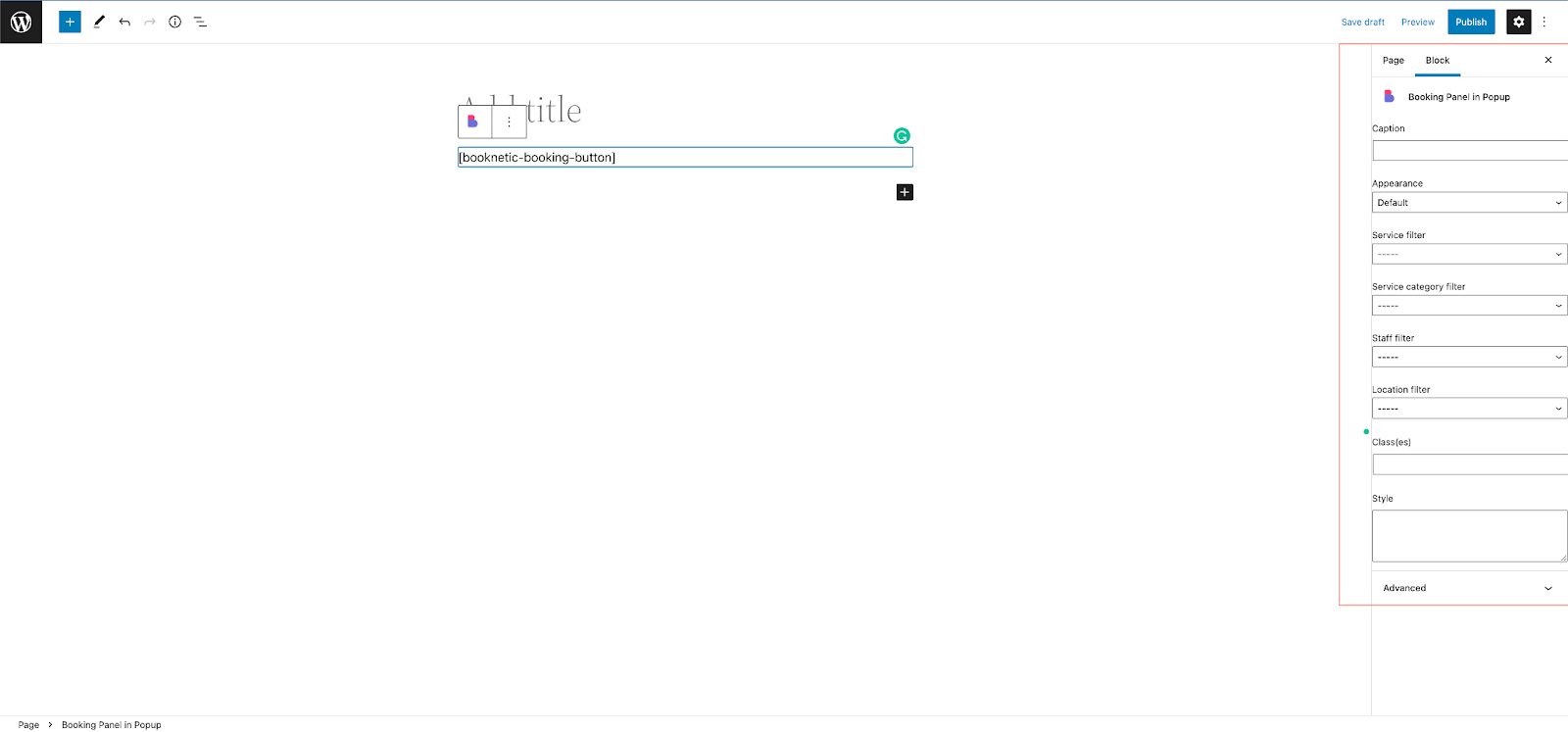
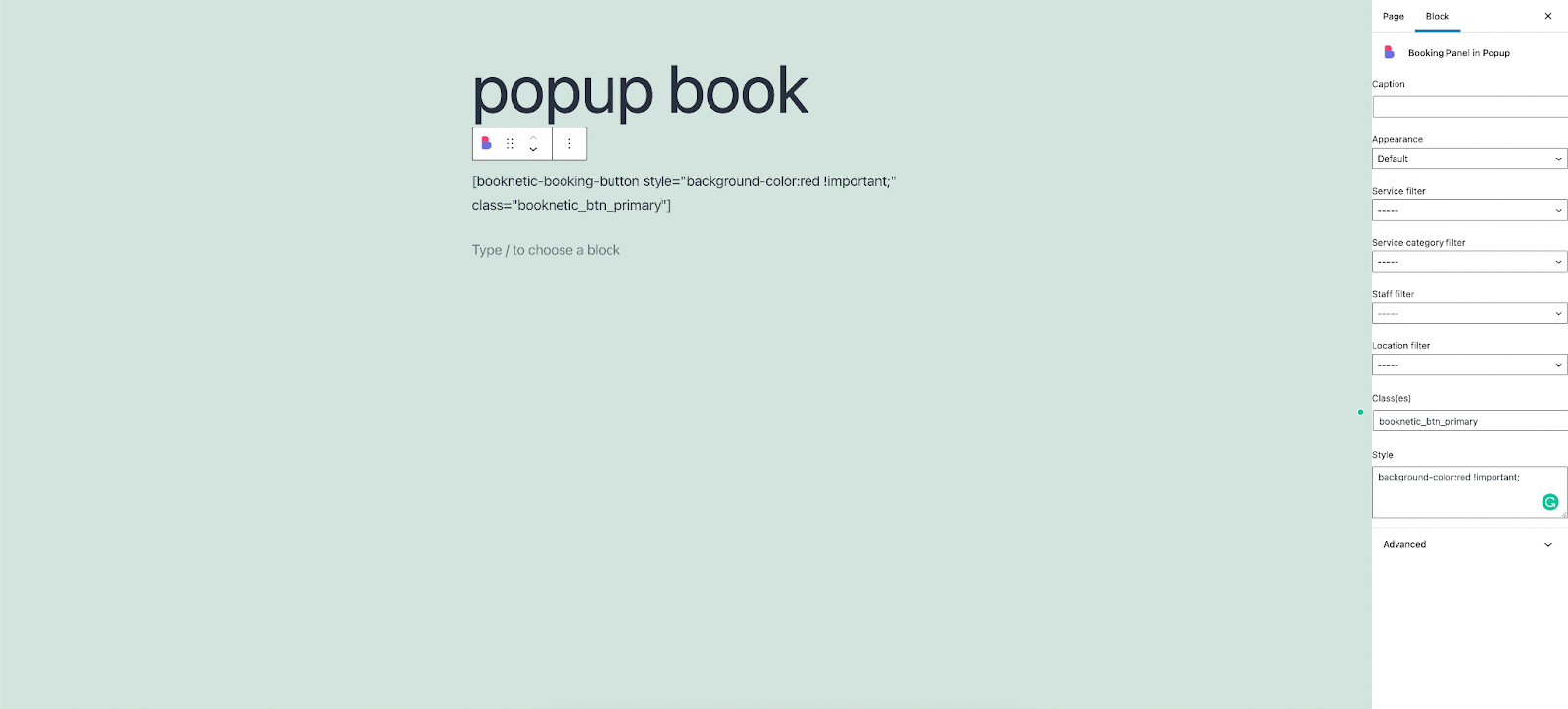
We’ll see our new shortcode [booknetic-booking-button]. Popup Shortcode has the same functions as the usual booking panel shortcode [booknetic]. So, you can set a staff, location, services, categories filter, and theme style as well for your booking panel.

Aside from standard functions, we have 2 new features for popup shortcode: Class(es) and Style. We can assign class into buttons and also style it to our needs.
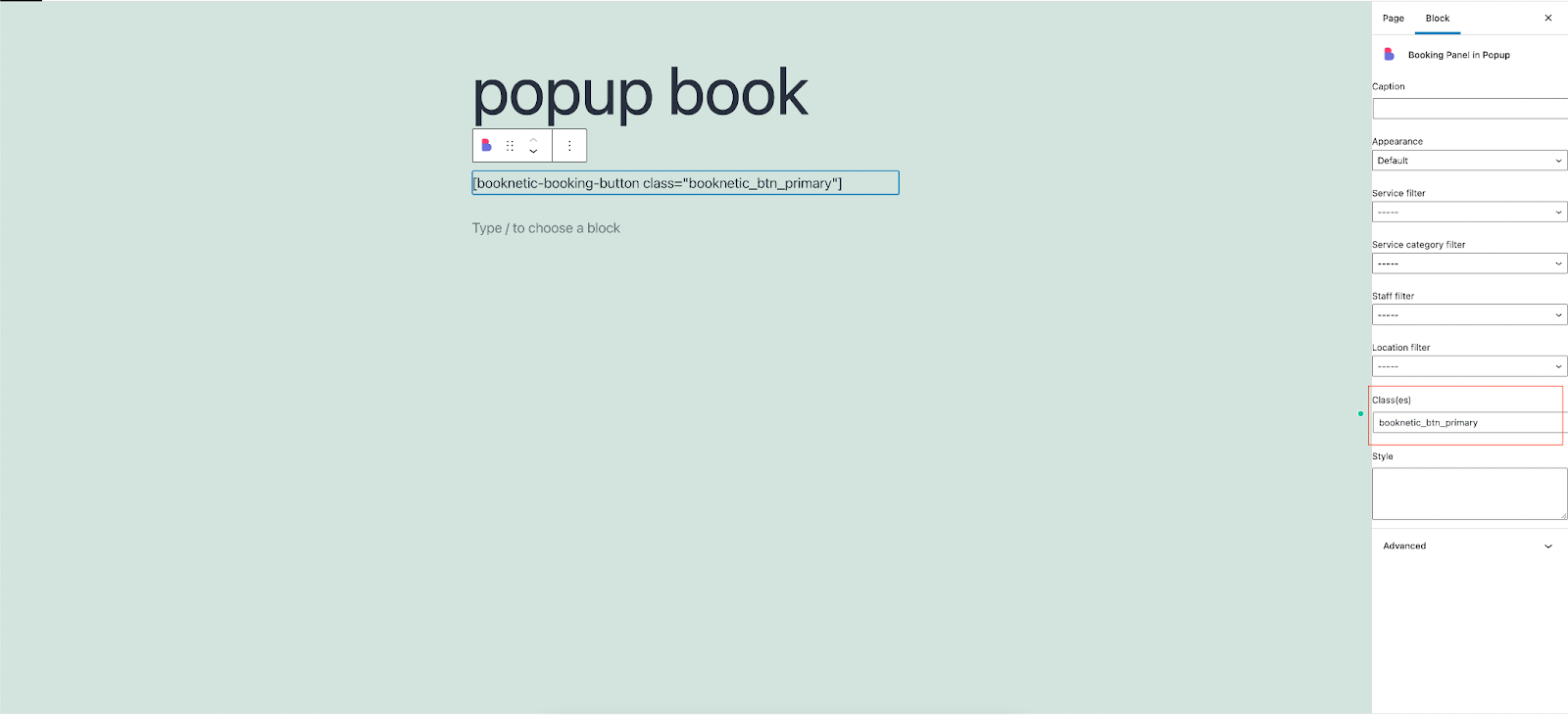
Let's assign a class to our popup button and publish the page.

We should see our popup button.

Also, let's give some style to it as well.

Perfect!

We will create a sandbox demo with special access and you will be able to test this sandbox demo as you wish within 3 days